MessagEase (Android keyboard) review

Most Android keyboards suffer from the same flaw: they mimic traditional typewriter / computer keyboards.
The (only?) advantage is that most users are familiar with it.
The inconveniences are numerous:
- These keyboards were designed to slow down typing… (well, multi-finger typing, but still, they are not intuitive).
- People are trained / used to type with several fingers, while on Android you are limited to two, at best.
- These keyboards often lack arrow keys, Delete key and multi-key / finger combinations, like shifting to capital, Ctrl+C / Ctrl+V, Ctrl+Backspace to delete a word, etc. To reach some keys (accented chars) and go back to regular typing, you might have to type three or four keys.
- Keys are small, particularly on small phones.
I thought of a squarish / circular design around a central point, where letters surrounding it would change to make more accessible the letters more likely to follow the previous ones (for a given dictionary).
Idea with a number of caveats, like not relying on muscle memory and needing to know the context in the edited text.
So I searched alternatives (they are numerous!), tried some (disliked swipe-based ones, liked Hacker’s Keyboard in its classical category) and finally stumbled upon MessagEase.
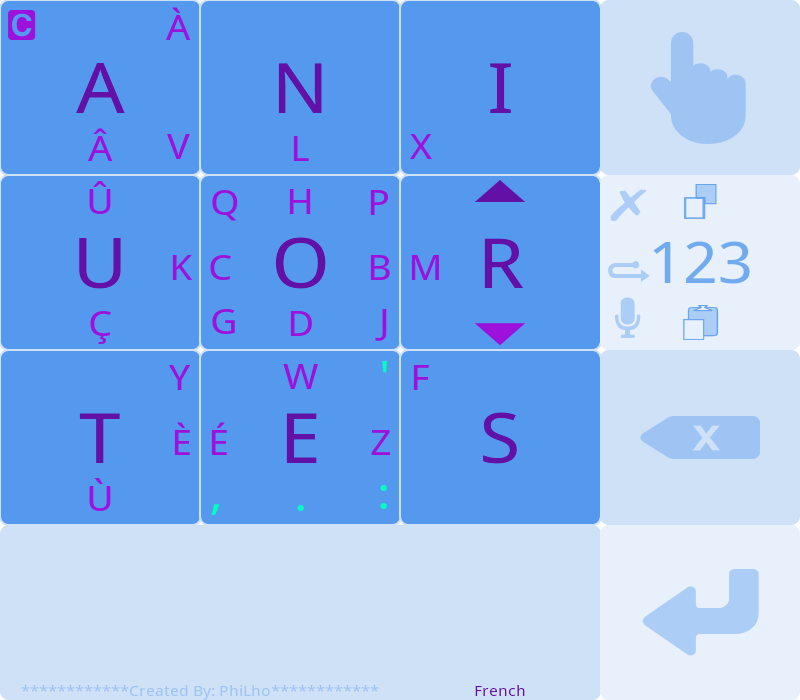
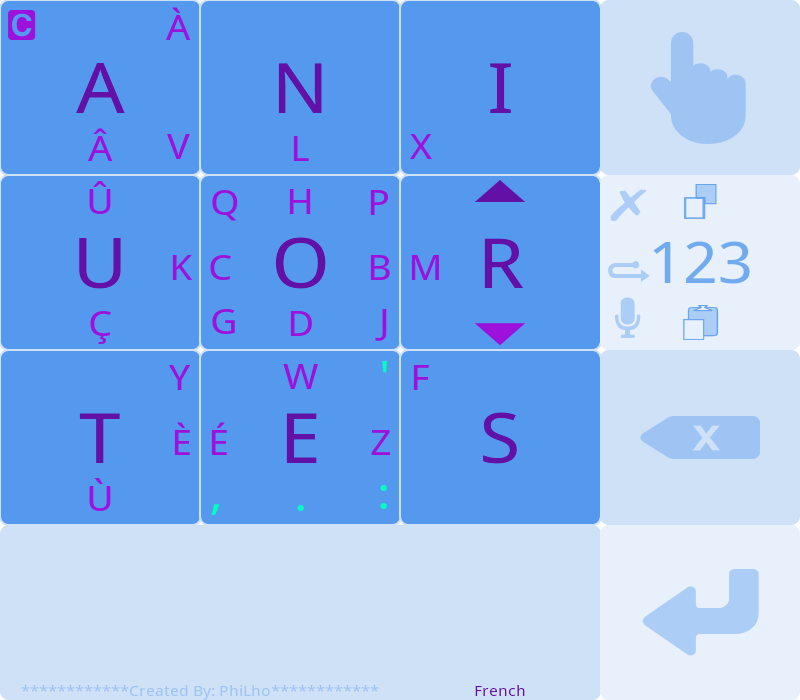
I felt it was the right one, even if I expected some learning curve… It was close of my idea, but with a fixed layout (for a given language), and it makes the most common letters easier to type than the rarest ones.
Its square design make it look huge, but in practice, with its 4x4 keys, it is not much bigger than a four row traditional keyboard. And you can easily adjust its size to fit your taste / capabilities.
It is very flexible, with tons of settings to adjust finely the look and feel of the keyboard, to adapt it to the needs and tastes of the users. Yet, it has sensible defaults, so it is good out of the box.
Read more